Linux
Usuario Linux
martes, 19 de octubre de 2021
plantuml jetbrains webstorm | pycharm | intellij
viernes, 15 de octubre de 2021
cron en gentoo
$ sudo emerge -av sys-process/cronie virtual/cron
$ sudo systemctl enable cronie
$ sudo systemctl start cronie
martes, 12 de octubre de 2021
configuración pppd para openfortivpn
Cuando openfortivpn se cierra con un error :
pppd: The link was terminated by the modem hanging up.
la mejor opción que encontré para controlar esto, fue agregar a /etc/ppp/options lo siguiente :
lcp-echo-interval 10
lcp-echo-failure 0
entonces:
lcp-echo-interval 10
si no mal entiendo, envía paquetes icmp cada 10 segundos para que la comunicación de parte del servidor de origen no se baje, por falta de envió de datos.
lcp-echo-failure 0
evito que el contador de fallas baje la conexión si no llega un icmp.
viernes, 1 de octubre de 2021
pentaho data integration - PDI - ingresar variables a un kitchen.sh o pan.sh
para ingresar variables , esto es distinto que usar parametros [instruccion -param] al usar kitshen o pan, se debe setear delante de la instruccion la variable OPT :
OPT="-Dmivariable=valordelavariable" ./kitchen.sh -file=/path/job.jkb
para mas de una variable :
OPT="-Dmivariable=valordelavariable -Dotravariable=valor -DTERCERAVARIABLE=valor" ./kitchen.sh -file=/path/job.jkb
otra forma de lograr el mismo objetivo, se esetando en el export la misma OPT:
export OPT="-Dmivariable=valordelavariable -Dotravariable=valor -DTERCERAVARIABLE=valor"
./kitchen.sh -file=/path/job.jkb
miércoles, 20 de mayo de 2015
Autenticación con SII certificado pfx Linux
Para consumir WSDL del SII es necesario autenticarse, dicha autenticacion se realiza por medio de un certificado digital emitido por una entidad certificadora,ejemplo e-sign, el cual sirve para certificar una acción o un documento.
El SII tiene un proceso de autenticación el cual consiste:
1.- obtener una semilla.
2.- certificar la semilla.
3.- enviar semilla certificada.
4.- obtener token de acceso.
Antes de realizar alguna de estas acciones voy a mostrar como extraer el certificado digital desde nuestro navegador.
En este caso lo haré con un certificado emitido por e-sign .Lamentablemente e-sign solo emite certificados por medios de Windows/IExplorer , así que en una maquina virtual o en un equipo windows realizamos los siguientes pasos:
1.- Exportar certificado en PFX :
1.1 lo primero que debes hacer es abrir el internet explorer ir a opciones de internet pestaña contenido:
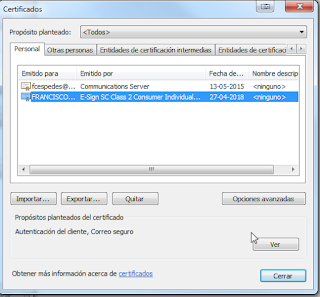
1.2 Presionar certificados y seleccionar el certificado a exportar:
1.3 Seleccionar exportar y se nos abrira una ventana similar a esta, le damos en siguiente :
1.4 debes seleccionar "Exportar la clave privada" y damos en siguiente:
1.5 luego pasamos hacemos la siguiente selección, y nuevamente presionamos siguiente:
1.6 en este punto nos pedira que ingresemos una contraseña por seguridad, ingresamos la que mas nos acomode y la recordaremos, puesto que es necesario para el proceso de autenticacion con el SII:
1.7 luego seleccionamos donde guardar nuestro certificado:
1.8 nos saldrá una ventana como la siguiente y le damos aceptar:
1.9 y luego nos dirá que la exportación fue exitosa.
Una ves obtenido el certificado podemos realizar el proceso completo de autenticacion automático con el siguiente script https://github.com/waflessnet/sii-bash/ , tanto en certificación como en producción.
Los siguientes párrafos explican como funciona el script.
2.- XMLSEC clave privada y certificado.
El SII nos pide firmar una semilla en formato XML, en linux existe una herramienta que nos permite realizar este proceso: xmlsec1.
Para firmar con xmlsec necesitamos la clave privada ,el certificado y un template a utilizar.
Para esto extraemos dicha clave privada y certificado del archivo .pfx que exportamos desde windows.
Ahora desde linux , gracias openssl, extraemos dichos documentos:
clave privada:
# openssl pkcs12 -in certificado.pfx -out claveprivada.pem -nocerts -nodes
certificado:
# openssl pkcs12 -in certificado.pfx -out certificado.pem -nokeys -clcerts
Estas instrucciones nos generan dos archivos claveprivada.pem y certificado.pem ahora utilizamos el siguiente template (http://pastebin.com/edueUfmB ) para firmar la semilla :
- <?xml version="1.0"?>
- <getToken>
- <item>
- <Semilla></Semilla>
- </item>
- <Signature xmlns="http://www.w3.org/2000/09/xmldsig#">
- <SignedInfo>
- <CanonicalizationMethod Algorithm="http://www.w3.org/TR/2001/REC-xml-c14n-20010315"/>
- <SignatureMethod Algorithm="http://www.w3.org/2000/09/xmldsig#rsa-sha1"/>
- <Reference URI="">
- <Transforms>
- <Transform Algorithm="http://www.w3.org/2000/09/xmldsig#enveloped-signature"/>
- </Transforms>
- <DigestMethod Algorithm="http://www.w3.org/2000/09/xmldsig#sha1"/>
- <DigestValue/>
- </Reference>
- </SignedInfo>
- <SignatureValue/>
- <KeyInfo>
- <KeyValue>
- <RSAKeyValue>
- <Modulus/>
- <Exponent/>
- </RSAKeyValue>
- </KeyValue>
- <X509Data>
- <X509Certificate/>
- </X509Data>
- </KeyInfo>
- </Signature>
- </getToken>
3.- Firmar
Ya con los datos obtenidos en el punto 2 vamos a firmar el template para ello debemos colocar la semilla obtenida del consumo del WSDL (https://maullin.sii.cl/DTEWS/CrSeed.jws?WSDL ) , cabe destacar que todo esto lo realizaremos en ambiente certificación, dentro del tag : <semilla></semilla> , asumiremos que obtenemos "semilla123435" del servicio , luego con sed y regex remplazamos:
sed 's/<Semilla>.*<\/Semilla>/<Semilla>semilla123435<\/Semilla>/g' template.xml > semilla.xml
Ahora firmamos el template xml con la herramienta xmlsec1 :
xmlsec1 --sign --privkey-pem claveprivada.pem,certificado.pem --pwd 'contraseña$car@qass' semilla.xml > semilla-firmada.xml
Debemos modificar la semilla firmada para agregar el formato del WSDL que exige el SII, nuevamente con sed y regex :
sed -i '1s|<\?|<pszXml xsi:type="xsd:string"><!\[CDATA\[<|' semilla-firmada.xml
sed -i '79s|<\/getToken>|<\/getToken>\]\]><\/pszXml>|' semilla-firmada.xml
Luego en el request que exige el SII ( https://github.com/waflessnet/sii-bash/blob/master/rGetToken.xml) lo seteamos para agregar nuestro XML :
sed -n "1,4p" rGetToken.xml > request-token.xml
cat tmp/semilla-firmada.xml >> request-token.xml
sed -n "6,8p" rGetToken.xml >> request-token.xml
Una vez realizado esto llamamos al WSDL para obtener el token: https://mauliin.sii.cl/DTEWS/GetTokenFromSeed.jws?wsdl ,todo esto certificación, enviamos request-token.xml
Con esto obtenemos el Token de acceso en el servicio.
El procedimiento de consumo completo del SII automático , es decir llamadas a los WSDL y respectiva firma, lo encuentras en mi github : https://github.com/waflessnet/sii-bash/
Este script obtiene el Token directamente, es decir, desde el pfx obtiene el certificado y la clave privada luego obtiene la semilla ,esta semilla la firma y la envia al WSDL https://xxxxxx.sii.cl/DTEWS/GetTokenFromSeed.jws , y nos entrega el token.
El script bash nos permite obtener el token de acceso en certificación (maullin) tanto como en producción (palena).
martes, 6 de enero de 2015
Django 1.7 Linux SQL Server ODBC
La instalación y configuración que vamos a realizar puede servir no solo para django sino también para otros accesos mediante odbc .
Lo que necesitamos es :
1.- freetds y el la libreria unix ODBC
2.- el paquete django-pyodbc-azure
Instalamos el odbc:
Centos:
# yum install unixODBC unixODBC-devel libtool-ltdl libtool-ltdl-devel
Debian:
# apt-get install unixODBC unixODBC-dev
luego el freetds :
Centos;
#yum install freetds
Debian:
#apt-get install freetds
Debemos configurar los dos componentes que instalamos , primero lo haremos con FreeTDS. La ruta por default es ; /etc/freetds.conf agregamos al final del archivo lo siguiente;
[mssql_freetds]
host = IP o Nombre del Sql Server
port = 1433
tds version = 8.0
Luego debemos configurar el odbcinst, su ruta por default es: /etc/odbcinst.ini vamos a agregar al final del archivo :
[driver_freetds]
Description = ODBC for Microsoft SQL
Driver = /usr/lib64/libtdsodbc.so
Setup = /usr/lib64/libtdsS.so
UsageCount = 1
-----------------------------EXTRA -------------------------
las rutas de las librerías pueden variar de versión de S.O como de distribución, sino sabes donde esta puedes ocupar algunos comandos (siempre con root):
-- actualizamos el cache
# updatedb
--para buscar donde esta el driver:
# locate libtdsodbc.so
--para buscar donde esta la librería de setup:
# locate libtdsS.so
te darán una pequeña ayuda en donde pueden estar las librerías.
------------------------------------------------------------------
Seguimos, ahora nos falta configurar el odbc,que esta en la ruta por default : /etc/odbc.ini ,para este caso presta atención a los nombre en colores, agregamos las siguientes lineas al final del archivo :
[mssql_freetds_django]
Driver = driver_freetds
ServerName = mssql_freetds
Database = DataBaseAconectar
TDS_Version =8.0
Si te fijas hemos definido el Driver "driver_freetds" que configuramos en /etc/odbcinst.ini y en ServerName definimos el "mssql_freetds" que definimos en /etc/freetds.conf ahora hacemos una pequeña prueba , en donde colocamos el usuario y contraseña de la base a la cual nos queremos conectar :
# isql -v mssql_freetds_django usuario password
deberían obtener una salida similar a :
Ahora ha django 1.7 !, para comenzar hay que instalar el paquete django-pyodbc-azure , con pip por ejemplo :
pip install django-pyodbc-azure
una vez que haya instalados , nos vamos a el settings.py de nuestra aplicación y modificamos la siguiente configuración :
DATABASES = {
'default': {
'NAME': 'DataBaseAconectar',
'ENGINE': 'sql_server.pyodbc',
'HOST': 'mssql_freetds',
'USER': 'usuario',
'PASSWORD': 'password',
'PORT': '1433', .
'OPTIONS': {
'driver': 'driver_freetds',
'dns':'mssql_freetds_django',
'MARS_Connection': True,
},
}
}
he resaltado con colores las configuraciones, para que tengas aún más claro que ocurre. Si te das cuenta en 'HOST' no va una ip tampoco un nombre de maquina, sino mas bien la configuración que hicimos en /etc/freetds.conf
Ya pueden acceder a su base de datos Sql server !!
Fuentes :
http://stackoverflow.com/questions/18232386/freetds-working-but-odbc-cannot-connect
https://github.com/michiya/django-pyodbc-azure
http://www.perlmonks.org/?node_id=1008467
lunes, 12 de mayo de 2014
highcharts múltiples series
Para comenzar el proyecto , no conocíamos librerías js que permitieran la manipulación de dichos datos, comenzamos a probar y encontramos bastantes y buenas, pero ninguna se asemeja al poderío de highcharts.
Highcharts es una librería en javascript que permite realizar infinidad de gráficos,completamente configurables, y lo mejor de todo liviano (para todo lo que hace). aquí puedes ver algunas demos .
En este caso voy a realizar un ejemplo a modo recordatorio, en el cual utilizaremos una librería disponible dentro de de esta que es Highstock.
Quiero dejar un registro ya que he visto bastante info sobre este js , pero no he encontrado aún un ejemplo consistente que te permita enviar los datos desde php a la librería en json como corresponde, sino, más bien he visto transformaciones de lo retorna en el controlador (PHP) en la vista (JS). También he considerado hacer el ejemplos con datos tipo "Datatime" comúnmente llamado fecha .
Al final del post adjunto el ejemplo funcionando , es ideal que lean los pasos.
Al grano ...
1.- Levantemos nuestra html :
- <!DOCTYPE html>
- <html>
- <head>
- <title>Ejemplo</title>
- <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
- <script src="http://code.highcharts.com/stock/highstock.js"></script>
- <script src="http://code.highcharts.com/modules/exporting.js"></script>
- </head>
- <body>
- <div id="chartContainer" style="width:100%; height: 100%;position: relative;">
- </div>
- </body>
- </html>
Utilizaremos Jquery , es posible encontrar Highcharts para "extjs" si estás desarrollando en este FW.
Si prestan atención, verán que hay solo 1 div en el html y que tiene id : chartContainer , este div se utilizará para crear los gráficos.
2.- Creando función :
Seguido agregamos nuestro instancia de Highcharts dentro de los tags <script></script> y cuando la el dom este cargada ,lanzaremos nuestro grafico :
- var chart_; // contenedor del retorno de Highcharts
- $(document).ready(function() {
- });
- function CrearGrafico(data){
- options = {
- chart : {
- renderTo : "chartContainer",
- defaultSeriesType : 'column',
- plotBackgroundColor : null,
- plotBorderWidth : null,
- plotShadow : false,
- height : 800,
- width : 800,
- type : 'line',
- },
- legend : {
- layout : 'vertical',
- align : 'right',
- verticalAlign : 'middle',
- borderWidth : 0
- },
- credits : {
- enabled : false
- },
- scrollbar : {
- enabled : true,
- },
- navigator : {
- enabled : true,
- },
- loading: {
- hideDuration: 1000,
- showDuration: 1000
- },
- rangeSelector : {
- enabled : true,
- selected : 6,
- },
- title : {
- text : 'Grafico de <b>Titulo</b>'
- },
- subtitle : {
- text : 'Grafico de <b><i>Subtitulo</i></b>'
- },
- xAxis : {
- type : 'datetime',
- title : {
- enabled : true,
- text : ' <b>Periodo</b>',
- style : {
- fontWeight : 'normal',
- },
- showEmpty:true,
- },
- },
- yAxis : {
- title : {
- enabled : true,
- text : '<i>' + tipoDato + '</i>',
- style : {
- fontWeight : 'normal',
- },
- showEmpty:true,
- },
- },
- series : data,
- };
- chart_ = new Highcharts.Chart(options);
- }
Esta función recibe un parámetro "data".
3.- Petición ajax:
La llamada ajax tiene que retornar valores json , y por el mismo motivo nosotros debemos recibirlos de la misma manera :
- $.getJSON('ajax.php', function(data) {
- CrearGrafico(data);
- });
Con esto el html final nos queda de la siguiente manera :
- <!DOCTYPE html>
- <html>
- <head>
- <title>Ejemplo</title>
- <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
- <script src="http://code.highcharts.com/stock/highstock.js"></script>
- <script src="http://code.highcharts.com/modules/exporting.js"></script>
- <script>
- var chart_; // contenedor del retorno de Highcharts
- $(document).ready(function() {
- $.getJSON('ajax.php', function(data) {
- CrearGrafico(data);
- });
- });
- function CrearGrafico(data){
- options = {
- chart : {
- renderTo : "chartContainer",
- defaultSeriesType : 'column',
- plotBackgroundColor : null,
- plotBorderWidth : null,
- plotShadow : false,
- height : 800,
- width : 800,
- type : 'line',
- },
- legend : {
- layout : 'vertical',
- align : 'right',
- verticalAlign : 'middle',
- borderWidth : 0
- },
- credits : {
- enabled : false
- },
- scrollbar : {
- enabled : true,
- },
- navigator : {
- enabled : true,
- },
- loading: {
- hideDuration: 1000,
- showDuration: 1000
- },
- rangeSelector : {
- enabled : true,
- selected : 6,
- },
- title : {
- text : 'Grafico de <b>Titulo</b>'
- },
- subtitle : {
- text : 'Grafico de <b><i>Subtitulo</i></b>'
- },
- xAxis : {
- type : 'datetime',
- title : {
- enabled : true,
- text : ' <b>Periodo</b>',
- style : {
- fontWeight : 'normal',
- },
- showEmpty:true,
- },
- },
- yAxis : {
- title : {
- enabled : true,
- text : '<i>Tipo de dato</i>',
- style : {
- fontWeight : 'normal',
- },
- showEmpty:true,
- },
- },
- series : data,
- };
- chart_ = new Highcharts.Chart(options);
- }
- </script>
- </head>
- <body>
- <div id="chartContainer" style="width:100%; height: 100%;position: relative;">
- </div>
- </body>
- </html>
4.- Ahora revisaremos el archivo PHP - Posgresql :
La información que vamos a desplegar va a ser Fecha (x) ,valor(y) esto va a ser una serie , y cada serie va a tener su propio nombre . con respecto a Y : el valor que retorna la DDBB float y el de Fecha es tu timestamp :
una pequeña muestra :
No entraré en detalles sobre la base de datos , puesto que no se trata de esto el ejemplo.
El código PHP es el siguiente
- <?php
- $dbconn = pg_connect("host=localhost dbname=base_de_datos user=user password=pass")
- or die('Could not connect: ' . pg_last_error());
- function QueryE($query)
- {
- $result = pg_query($query) or die('Query failed: ' . pg_last_error());
- return $result;
- }
- function getSeries($n)
- {
- $aux;
- $aux['name']='Serie:'.$n;
- if($n ==1)
- $result=QueryE('SELECT medicion_fecha,medicion_valor FROM ws_ejemplo_dinamico2(\'W_073_6_248\',10,\'0\') ws order by ws.medicion_fecha asc');
- else if($n==2)
- $result=QueryE('SELECT medicion_fecha,medicion_valor FROM ws_ejemplo_dinamico2(\'W_073_15_104\',6,\'0\') ws order by ws.medicion_fecha asc');
- else
- $result=QueryE('SELECT medicion_fecha,medicion_valor FROM ws_ejemplo_dinamico2(\'W_073_15_294\',6,\'0\') ws order by ws.medicion_fecha asc');
- $numrows=pg_numrows($result);
- for($ri = 0; $ri < $numrows; $ri++) {
- $value=pg_fetch_array($result,$ri);
- $fecha=new DateTime($value['medicion_fecha']); //convertimos los datos a tipo DateTime
- $x=(int)$fecha->format('U')*1000; // convertimos los datosUnix Epoch
- $y=round(($value['medicion_valor']),2); //redondeamos el valor
- $aux['data'][]=array($x,$y);
- }
- return $aux;
- }
- $result = array();
- $rows1=getSeries(1);
- $rows2=getSeries(2);
- $rows3=getSeries(3);
- array_push($result,$rows1);
- array_push($result,$rows2);
- array_push($result,$rows3);
- echo json_encode($result);
Las querys no son relevantes, tener presente que retornan 2 valores (medicion_fecha,medicion_valor) que pueden estar en otro formato o plataforma : CSV,Excel,Mysql,Sqlserver,etc.
Lo relevante este código es que para que Highcharts considere los datos como datatime se le debe indicar en la config ,este tipo, del html ( punto 1 linea verde ) y más aún enviar estos datos en tipo "Unix Epoch" (Linea en rojo del archivo PHP)
La magia de enviar los datos en json directamente desde PHP es "array_push" quien nos permite unir los arrays, luego de estos los datos son convertidos a json por la función "json_encode" y son enviados a la vista .
Al final esto nos genera un gráfico :
El ejercicio va a estar disponible en http://molino.twpanel.com/testing/
Adjunto los 2 archivos para mayor comprensión :
https://mega.co.nz/#!bAYBiSBJ!HDVZwLDn8SW0JmjJb1hWy_vvuHWYsO9sveCexU0HkLI